フロントエンドをカスタマイズする
シンプルな Dapp の作成、ビルド、デプロイの基本的な方法を理解しデフォルトのプロジェクトファイルとサンプルのフロントエンドにも慣れたところで、プロジェクトのフロントエンドのユーザーエクスペリエンスをカスタマイズするさまざまな方法を試してみたくなったのではないでしょうか。
このチュートリアルでは、 React フレームワークを使って、デフォルトのサンプル Dapp の新しいフロントエンドを作成し、表示されるインターフェイスをカスタマイズするための基本的な修正方法を説明します。 後のチュートリアルでは、ここで紹介したテクニックをさらに発展させていきますが、CSS 、HTML 、JavaScript 、React や他のフレームワークを使ってユーザーインターフェースを構築する方法をすでに知っている場合は、このチュートリアルを読み飛ばしても構いません。
このチュートリアルでは、React フレームワークを使用して、 Canister スマートコントラクトの Document Object Model (DOM) を管理する方法を説明します。 React には独自のカスタム DOM 構文があるため、 JSX で書かれたフロントエンドコードをコンパイルするためには、 webpack の設定を変更する必要があります。React と JSX の使い方の学習については、 React のウェブサイト の Getting start を参照してください。
始める前に
チュートリアルを始める前に、以下のことを確認してください:
フロントエンド開発のために
node.jsがインストールされており、プロジェクトでnpm installを使用してパッケージをインストールすることができること。 ローカルのオペレーティングシステムやパッケージマネージャに node をインストールする方法については、Node のウェブサイトを参照してください。SDK パッケージを ダウンロード&インストール からダウンロードしてインストールする。
IDE として Visual Studio Code を使用している場合、 言語編集プラグインのインストール で説明されているように、Motoko の Visual Studio Code プラグインがインストールされていること。
ローカルコンピュータ上で実行されている SDK プロセスをすべて停止していること。
このチュートリアルでは、SDK のバージョン 0.8.0 以降を使用する必要があります。
このチュートリアルは約 30 分で終了します。
新しいプロジェクト生成
カスタムフロントエンド Dapp 用の新しいプロジェクトディレクトリを作成する:
ローカルコンピューターでターミナルシェルを開きます(まだ開いていない場合)。
Internet Computer プロジェクトで使用しているフォルダがあれば、そのフォルダに変更します。
以下のコマンドを実行して、ローカルに
node.jsがインストールされていることを確認します:which node
which npmもし
node.jsがインストールされていない場合は、次のステップに進む前にダウンロードしてインストールする必要があります。 お使いのローカル OS やパッケージマネージャーに合わせて node をインストールする方法については、 Node のウェブサイトをご覧ください。次のコマンドを実行して、新しいプロジェクトを作成します:
dfx new custom_greetingdfx new custom_greetingコマンドは、新しいcustom_greetingプロジェクトを作成します。以下のコマンドを実行して、プロジェクト・ディレクトリに移動します:
cd custom_greeting
React フレームワークのインストール
これまで React を使ったことがない場合は、フロントエンドのコードを編集する前に、React イントロダクション チュートリアルや React ウェブサイト を調べてみるといいでしょう。
必要なフレームワークモジュールをインストールする:
以下のコマンドを実行して、 React モジュールをインストールします:
npm install --save react react-dom以下のコマンドを実行して、必要な TypeScript 言語のコンパイラ・ローダをインストールします:
npm install --save-dev typescript ts-loaderこれらのモジュールをインストールする代わりに、デフォルトの
package.jsonファイルを編集して、こちら のようにプロジェクトの依存関係を追加することができます。
初期設定の確認
このチュートリアルで React を使用するための変更を行う前に、プロジェクトの dfx.json 設定ファイルにあるデフォルトのフロントエンド設定を確認しましょう。
デフォルトの dfx.json 設定ファイルを確認するには以下の様にします:
設定ファイル
dfx.jsonをテキストエディターで開きます。また、
canistersキーには、custom_greeting_assetsCanister の設定が含まれています。{
"canisters": {
...
"custom_greeting_assets": {
"dependencies": [
"custom_greeting"
],
"frontend": {
"entrypoint": "src/custom_greeting_assets/src/index.html"
},
"source": [
"src/custom_greeting_assets/assets",
"dist/custom_greeting_assets/"
],
"type": "assets"
}
}
}このセクションの設定を見てみましょう。
プロジェクトのフロントエンドアセットは、独自の Canister にコンパイルされます。ここでは、
custom_greeting_assetsという名前の Canister になります。アセット Canister は、プロジェクトの メイン Canister にデフォルトで依存しています。
frontend.entrypointは、 Dapp のエントリーポイントとして使用するファイル(ここでは、index.htmlファイル)のパスを指定します。 たとえば、カスタムのfirst-page.htmlファイルのように、別のエントリーポイントがある場合には、この設定を変更します。sourceの設定では、srcとdistのディレクトリのパスを指定します。src設定は、プロジェクトをビルドするアセット Canister に含まれる静的アセットに使用するディレクトリを指定します。 カスケードスタイルシート (CSS ) や JavaScript のカスタムファイルがある場合は、このパスで指定されたフォルダにインクルードします。 プロジェクトをビルドすると、distの設定で指定したディレクトリからプロジェクトのアセットが提供されます。typeの設定は、custom_greeting_assetsが、 certified asset canister を使用することを指定します。この Canister には、 IC 上に静的アセットをホストするために必要なものがすべて付属しています。
このチュートリアルでは、 React の JavaScript を
index.jsxファイルに追加しますが、そのためにはdfx.jsonファイルのデフォルト設定を変更する必要はありません。続けるには、
dfx.jsonファイルを閉じてください。
デフォルトのフロントエンドファイルの確認
このチュートリアルでは、カスタムフロントエンドを使って、デフォルトの main.mo Canister を呼び出すことになっています。 しかし、変更を加える前に、プロジェクトのデフォルトのフロントエンドファイルに何があるかを見てみましょう。
デフォルトのデフォルトのフロントエンドファイルを確認するには以下のようにします:
テキストエディタで
src/custom_greeting_assets/src/index.htmlファイルを開きます。このテンプレートファイルは、
dfx.jsonファイルのfrontend.entrypoint設定で指定された Dapp のデフォルトのフロントエンドエントリーポイントとなります。このファイルは標準的な HTML で、
src/custom_greeting_assets/assetsディレクトリにある CSS ファイルと画像への参照を含んでいます。 デフォルトのindex.htmlファイルには、name引数の入力フィールドとクリック可能なボタンを表示するための標準的な HTML 構文も含まれています。これは、 デフォルトのフロントエンドを確認する で見たのと同じデフォルトのフロントエンドです。
テキストエディターで、
src/custom_greeting_assets/src/index.jsファイルを開きます。import { custom_greeting } from "../../declarations/custom_greeting";
document.getElementById("clickMeBtn").addEventListener("click", async () => {
const name = document.getElementById("name").value.toString();
// custom_greetingアクターを動かしてgreetメソッドを呼び出す
const greeting = await custom_greeting.greet(name);
document.getElementById("greeting").innerText = greeting;
});importステートメントは、”../declarations"からcustom_greetingCanister への呼び出しを可能にする Actor を指しています。declarations はまだ作成されていませんが、それについてはまた改めて説明します。
続けるには
index.jsファイルを閉じてください。
フロントエンドファイルの修正
これで、デフォルトの Dapps に新しいフロントエンドを作成する準備が整いました。
フロントエンドのファイルを準備するために:
テキストエディターで、 webpack の設定ファイル (
webpack.config.js) を開きます。フロントエンドのエントリーを変更して、デフォルトの
index.htmlをindex.jsxに置き換えます。entry: {
//frontend.entrypoint は、このビルドの HTML ファイルを指しているので
//拡張子を `.js` に変更する必要があります。
index: path.join(__dirname, asset_entry).replace(/\.html$/, ".jsx"),
},以下の
moduleキーをpluginsセクションの上に追加します:module: {
rules: [
{ test: /\.(js|ts)x?$/, loader: "ts-loader" }
]
},この設定は、プロジェクトが React JavaScript の
index.jsxファイルにts-loaderコンパイラーを使用することを可能にします。 デフォルトのwebpack.config.jsファイルにはコメントされたセクションがあり、これを修正してmoduleキーを追加することができることに注意してください。プロジェクトのルートディレクトリに、
tsconfig.jsonという名前の新規ファイルを作成します。テキストエディターで
tsconfig.jsonファイルを開き、こちらのコード をコピーしてファイルに貼り付けます:変更内容を保存し、
tsconfig.jsonファイルを閉じて次に進みます。デフォルトの
src/custom_greeting_assets/src/index.jsファイルをテキストエディターで開き、2 行目から 9 行目までを削除します。こちら のサンプルコードをコピーして、
index.jsファイルに貼り付けてください:以下のコマンドを実行して、修正した
index.jsファイルの名前をindex.jsxに変更します:mv src/custom_greeting_assets/src/index.js src/custom_greeting_assets/src/index.jsxデフォルトの
src/custom_greeting_assets/src/index.htmlファイルをテキストエディタで開き、 body の内容を<div id="app"></div>で置き換えます。例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>custom_greeting</title>
<base href="/">
<link type="text/css" rel="stylesheet" href="main.css" />
</head>
<body>
<div id="app"></div>
</body>
</html>
ローカル Canister 実行環境の起動
custom_greeting プロジェクトをビルドする前に、IC のオンチェーンか、開発環境でローカルに実行されている Canister 実行環境に接続する必要があります。
実行環境をローカルで起動する:
ローカルコンピュータで新しいターミナルウィンドウまたはタブを開きます。
必要に応じて、プロジェクトのルートディレクトリに移動します。
次のコマンドを実行して、ローカルコンピュータ上でローカル Canister 実行環境を起動します:
dfx start --backgroundローカル Canister 実行環境の起動操作が完了したら、次のステップに進みます。
Dapp の登録、ビルド、デプロイ
ローカル Canister 実行環境に接続すると、ローカルで Dapp の登録、ビルド、デプロイを行うことができます。
Dapp をローカルにデプロイする:
必要に応じて、プロジェクトのルートディレクトリにいることを確認します。
以下のコマンドを実行して、 Dapp の登録、ビルド、デプロイを行います:
dfx deploydfx deployコマンドの出力には、実行した操作に関する情報が表示されます。
新しいフロントエンドを確認する
ブラウザで アセット Canister の Canister 識別子を入力すると、デフォルトの Dapp の新しいフロントエンドにアクセスできるようになりました。
カスタム・フロントエンドを確認する:
ターミナルの新しいタブまたはウィンドウを開き、以下を実行します。
npm startブラウザを開き、 http://localhost:8080 に移動します。
greeting を入力するプロンプトが表示されていることを確認します。
例:

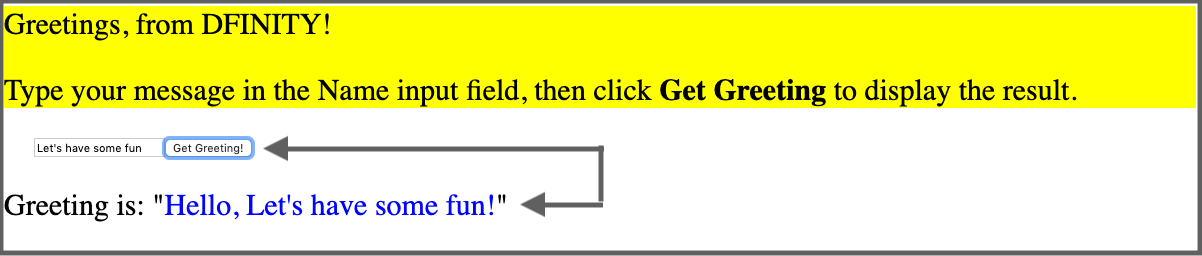
入力フィールドの Name を表示したいテキストに置き換えて、 Get Greeting をクリックすると、結果が表示されます。
例:

フロントエンドを修正し、変更点をテストする
フロントエンドを見た後に、いくつかの変更を加えたいと思うかもしれません。
フロントエンドを変更するには:
テキストエディタで
index.jsxファイルを開き,そのスタイル設定を変更します。 例えば、フォントファミリーを変更したり、入力フィールドにプレースホルダーを使用したりするには、こちら のように変更します:ファイルを保存し、更新されたページをブラウザで表示してください。
例:

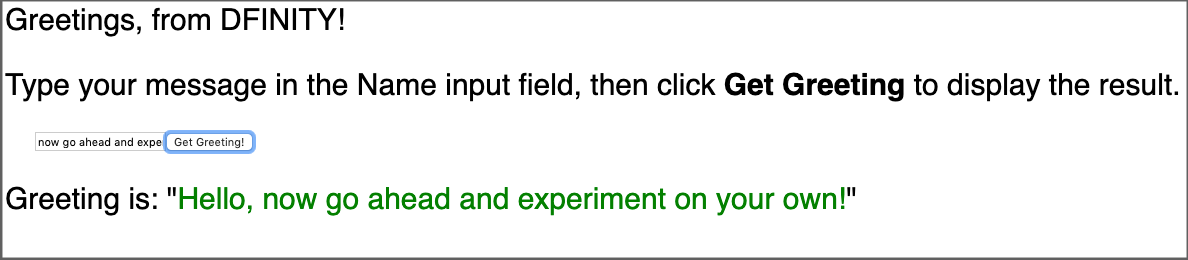
新しいメッセージを入力すると、新しい greeting 表示されます。例:

ローカル Caninster の実行環境の停止
Dapp のフロントエンドのテストが終わったら、ローカルの Canister 実行環境を停止して、バックグラウンドでの実行が続かないようにします。 ローカルネットワーク停止するには:
webpack の開発サーバーが表示されているターミナルで、 Control-C を押して dev-server を中断します。
ネットワーク操作を表示する端末で Control-C を押して、ローカルネットワークの処理を中断する。
以下のコマンドを実行して、ローカル Canister 実行環境を停止します:
dfx stop